基于CSS和Javascript的网页选项卡的设计和优化
2020年02月11日
CSS是Cascading StyleSheets(层叠样式表)的简称,JavaScript是一种基于对象的直译式脚本语言,它可以给网页添加动态功能,实现与用户的交互。将CSS与JavaScript相结合,可以制作出很多页面美观且实用性强的网页应用。选项卡也叫Tab,是一种常用的交互元素,它将不同的内容重叠放置在同一布局区块之中,重叠的内容区里在同一时刻只有其中一层是可见的,实现了小空间,大容量的显示功能,更加符合现代综合网页大信息的布局要求。每个选项卡代表一个活动的区域,用户将鼠标点击或移动到标签上时,会显示该标签对应的内容区内容。使用网页选项卡可以节省页面空间,提高网页空间利用率,并能将有关联的信息分类,便于用户采纳处理。选项卡的实现方法比较多,其实现原理都大致相同。
一、如何设计网页选项卡
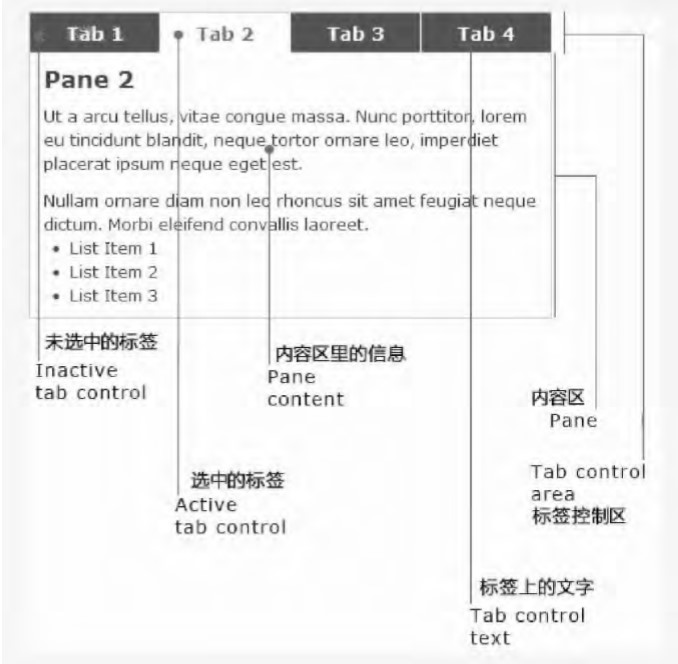
选项卡中的内容分两大部分,分别是标签和内容区。标签是用户控制切换内容区的操作区域,内容区是Tab元素中重叠的区块,用于显示信息内容。为了使用户在阅读时更加方便快捷的获得信息的重点,标签和内容区在视觉上看起来应该是一个整体。Tab元素的组成部分如图1所示:网页选项卡设计应遵循设计原则。

图1 Tab元素的组成
1. 整体性原则。Tab中每一张标签和其对应的内容区从视觉上看都应该是一个整体。将下图2和图3比较可以发现,图2中,“服饰鞋包选项卡1”的设计看起来很完整,有关联。而图3中“服饰鞋包选项卡2”的设计,标签与内容区被隔离分开,破坏了整体感。

2. 无对比原则。由于Tab的信息是重叠的,也就是说,当用户选择了某一个标签时,当前时刻只能显示该标签对应的一层内容区内容。所以,在同一时刻,用户是无法使用Tab种不同内容区来进行对比的。在进行网页设计时,如果用户有对位于不同内容区上的信息进行对比的需求,或者有信息并行的必要,就不应该使用Tab,可以换用表格等其他便于对比的设计方式。
3. 简短性原则。标签的内容应该是对应内容区的核心内容的简短提炼结果。Tab元素的标签区由多个标签并列在一起,所以宽度十分有限。标签区的文字应该是内容区的精简,能够准确、简明地表达内容区内容,长度不超过4~5个汉字。采用这种方式展示信息,既可以保持设计的Tab样式不会发生变化,还可以让用户快速地抓取到核心内容,便于用户进行下一步操作。
4. 精炼性原则。Tab内应该展现的是提炼过的精简内容,便于用户快速抓取核心信息。所以,Tab内显示的内容应是便于用户信息获取和处理的摘要或是内容要点,可以采用很多表现形式,可以是表格、数据图表、图片,也可以是不超过200字的文字。
二、如何对选项卡进行优化
1.选中的标签应当高亮显示,通用做法是为未选中状态使用统一的背景色,为处于选中状态的标签上使用高亮的背景色。也可将选择和未选中状态的标签使用对比鲜明的颜色。如图2中,当前标签为“服饰鞋包”,与其他标签背景有明显不同。用户可以直截了当的看出区别。如图2中当前激活状态下的标签为“服饰鞋包”,其他未选中标签的文字颜色和标签背景色有明显的对比,形成一目了然的标签页分隔。2.标签应在一行内显示完毕。Tab的标签可以水平或者垂直排列,一旦标签内容过长,分布在多行或者多列上,可能会使用户误认为标签中含有树形的上下级结构,会对Tab中内容理解产生困难,不利于用户阅读。标签的数量不能过多,且标签上文字不能太长,否则会造成标签在一行内显示不完,违背了设计中的简短性原则,必须将标签文字精简提炼出要点内容。
3.内容区的内容加载速度应该很快,页面刚加载时应该有且仅有一个标签作为默认标签,直接显示内容区内容,其他标签的内容区可以快速切换,且内容区之间的切换应该跟随标签的切换及时跟随,做到快速无延迟。使用Tab来控制内容切换的基本要求之一快速和互动性。如图4为该选项卡默认加载时的页面,图5为选项卡切换时的页面。为了达到这一要求,在设计代码时,不能等到用户切换到某个标签后再去远程载入对应信息,而应该在html代码里提前内嵌所有内容区的代码,在加载网页时将Tab提前载入,并通过CSS/Javascript将未被选中内容区隐藏,这样,既能快速切换内容区,又能实现Tab的显示功能。
4.标签上使用的文字要概括提取为2-4字的重点。如果标签项较多,标签应该设计得尽可能窄,以便在一行列内容内容纳尽可能多的标签。做为标签的文字应该是对应内容的概括和提炼,让用户在浏览页面时能快速获得他们想要的内容。所以标签文字的选择十分重要,要求准确、简明、无歧义,并有高度的概括性。
5.内容区的内容应当有适当的字数限制,不要使用滚动条。一旦出现滚动条,不但影响Tab的美观,更关键的是会给用户的操作带来困难。用户在浏览信息时,拖动滚动条的时候很可能会造成标签的切换,引起用户的操作不便。所以,内容区的内容过多时,可以将内容精简,或者调整内容区的高度,避免滚动条的出现。综上,掌握Tab利用CSS/Javascript在很多软件中很方便可以实现简单美观又实用的网页选项卡,如DREAM-WAVER等软件。
三、简单的代码实现
在代码编写,制作选项卡时,需要解决的一个问题,就是在循环中,怎样将i的值传递到事件中,下面的代码可以实现最简单的一种选项卡的结构:
window.onload=function(){
var tab=getByClass(document,'tab')[0];
var tabNav=getByClass(tab,'tab-nav');
var tabCon=getByClass(tab,'tab-content');
for(var i=0;i<tabNav.length;i++){
tabNav[i].index=i;//此处通过添加自定义属性index来保存i的值
tabNav[i].onclick=function(){
for(var i=0;i<tabNav.length;i++){
removeClass(tabNav[i],'active');
tabCon[i].style.display='none';
}
addClass(this,'active');
tabCon[this.index].style.display='block';}
}
}
四、结语
网页选项卡的使用十分灵活,标签的设计可以用各种背景色,可以使用文字或者图片。现在,各种代码的编写方法也非常多,CSS/Javascript可以使网页十分美观,便利。只要遵循上述原则,就可以设计出实用方便的网页选项卡。
上一篇:企业新网站优化推广哪些地方是重点
下一篇:搜索引擎优化存在的问题及方法建议