基于微信小程序的高校新生预报到系统设计
2021年03月03日
微信小程序是腾讯微信于2017年1月上线的一种全新的连接用户与服务的方式,它可以在微信内被用户便捷地获取和传播,同时具有出色的使用体验。微信用户通过扫描二维码或者搜索就可以打开服务页面,不需下载安装即可使用小程序,实现了触手可及的理念。高校新生预报到系统属于低频次使用场景的轻量级软件,一般只在高校新生入学前及入学报到时使用,与微信小程序服务“招之即来、用完就走”的特点有着完美的契合点。此外,高校新生群体是互联网的主力军,《2017微信用户&生态研究报告》数据显示,截至2016年12月,微信全球用户共计8.89亿,月活跃用户中95后用户占比14%。当前高校新生几乎人手一部智能手机,微信已经成为他们的主要社交工具。由此,可基于微信小程序开发高校新生预报到系统,它作为一种新的应用形态,顺应了当前快捷服务和移动支付的主流趋势,缩短了高校为新生提供服务的路径,提升了用户体验,具有一定的前瞻性和实践性意义。
一、高校新生预报到系统的微信小程序开发框架
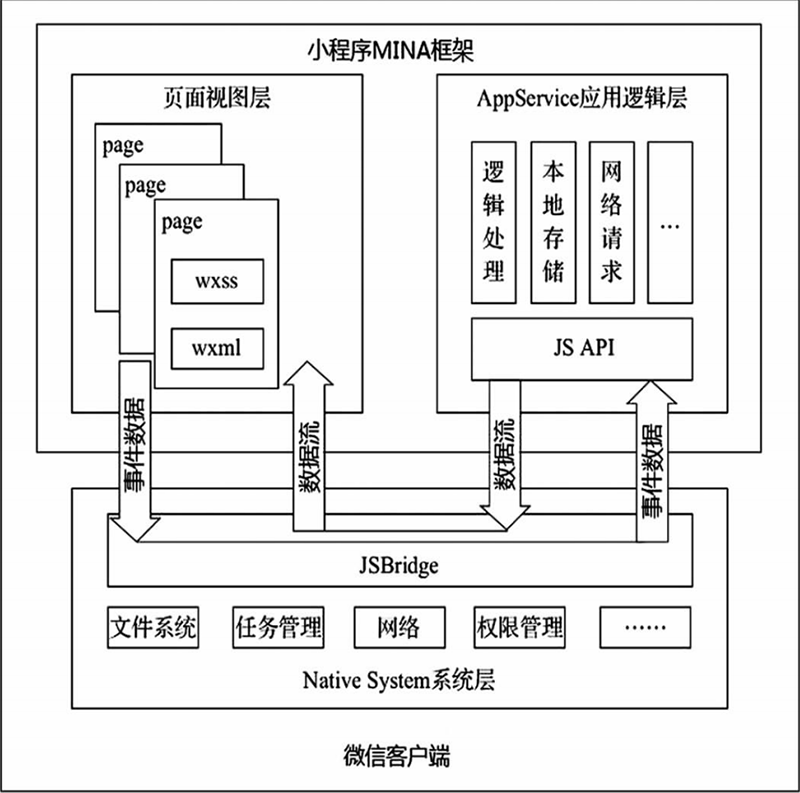
高校新生预报到系统的微信小程序采用MINA应用框架(ApacheMINA),其框架分两大部分:页面视图层和AppService应用逻辑层。其中,页面视图层用来渲染页面,由wxml文件和wxss文件构建:wxml文件用于描述页面的结构,wxss文件用于描述页面的样式。AppService应用逻辑层用来处理事务,由JavaScript编写交互逻辑、网络请求、数据处理等。视图层和逻辑层通过系统层的JSBridage进行通信,视图层把触发的事件通知到逻辑层进行业务处理;逻辑层把数据变化通知到视图层,触发视图层页面更新。MINA框架通过封装微信客户端提供的文件系统、任务管理、网络、安全等基础功能,对上层提供API,可以非常方便地进行调用。该框架的核心是一个响应的数据绑定系统,数据与视图可保持同步。开发者只需在逻辑层修改数据,视图层就会作相应的更新。高校新生预报到系统的微信小程序框架如图1所示。

图1 高校新生预报到系统的微信小程序框架图
二、基于微信小程序的高校新生预报到系统设计
高校新生预报到微信小程序可以将新生现场报到的部分工作在时间上往前移。通过快速搭建新生与学校沟通的平台,不但便于新生随时了解学校的相关信息和通知事项,还可以让学校按照新生填报的信息提供更高效便捷的服务。新生在收到录取通知书后,通过扫描录取通知书上打印的微信小程序二维码入口,即可使用服务。系统主要提供4部分服务功能:
(一)信息查询
信息查询主要分为公共信息查询和个人信息查询,其中公共信息查询为了方便新生快速了解学校校情、入学相关政策信息,通过分类与专题组织,设立各个栏目,包括:学校概况、院系介绍、入学指南、资助政策等;个人信息查询则可以根据合法权限查询系统中关于个人的辅导员信息、专业班级、学生学号、宿舍床位以及报到确认信息等。系统还提供高级查询功能,用户可以根据一个或若干个关键字建立查询相关链接,系统会将查询结果以服务推荐和超链接方式推送给新生。
(二)预报到
新生根据个人情况选择对应的报到方式,选择按时、请假、申请保留入学资格、放弃入学资格这4种方式之一,并完成对应报到方式的后续内容填写。如能按时报到,新生可将自己报到时来校的车次时间、是否需要安排父母住宿等信息在线录入系统,以便学校做好后勤保障工作;因特殊原因不能按时报到的可以填写请假单,并说明清楚请假原因;因身体等原因无法正常入学、需保留入学资格一年,下一年再来学校报到的,可选择“申请保留入学资格”;因个人原因不能来校就读,可选“放弃入学资格”并填写原因,以便学校做好电子档案注销和统计等工作。
(三)缴费方式
选择“按时”报到和“请假”的新生,可根据自身实际情况选择相应的缴费方式———银行卡自动扣费、现场缴费、微信缴费。选择微信缴费的学生,确认缴费金额后,系统将调用微信安全支付页面完成支付。系统在接收到微信支付成功信息后,调用第三方支付平台接口更新学生收费信息并生成收费单。家庭经济困难一时无法缴清学费的新生,可以通过绿色通道功能在线申请学费缓交,根据系统提示,填写必填内容并上传证明材料。申请由学生所在院系进行初审,并提交学生资助管理中心进行终审。
(四)在线咨询
新生可以通过微信聊天功能在线就入学相关问题向系统留言提问,系统会根据问题内容进行分析,从常见问题库中检索相关结果并自动回复。该功能可将咨询服务人员从繁杂的重复性问题解答中解脱出来。自动回复无法解决的问题,新生可点击页面上的实时咨询链接转至人工服务,系统会从问题中提取关键词,并自动选择将问题内容转至相关类别的服务人员,进行在线沟通和解答,最大限度地在第一时间解决用户提出的问题。当咨询服务人员不在线时,系统将启动在线留言功能,并在问题得到回答时将答案推送给用户。通过人工服务的咨询将被记录到数据库,系统会将有代表性的典型问题及其解答加以分类,并补充进常见问题库。
三、基于微信小程序的高校新生预报到系统的关键方法与技术
(一)视图层的关键代码
小程序的视图层文件由wxml(weixinmarkuplanguage)与wxss(weixinstylesheet)编写,对于小程序而言,视图层就是所有.wxml文件与.wxss文件的集合。视图层以给定的样式展现数据并将事件反馈给逻辑层,而数据展现是以组件来进行的。下面以信息查询功能为例,wxml的关键代码如下:
<viewclass=“container”>
<scroll-viewscroll-y=“true”bindscrolltoupper=“upper”bindscrolltolower=“lower”bindscroll=“scroll”class=“scroll-wrapper”>
<viewclass=“scroll-view-item”wx:for=“{news}”data-id=“{item.id}”catchtap=“bindItemTap”>
<imageclass=“item-img”src=“{item.img}”></image>
<viewclass=“detail”><textclass=“item-name”>{item.title}</text>
<viewclass=“tips”>
<textclass=“item-info”>发布:{item.author}·{item.time}</text>
</view>
</view>
</view>
</scroll-view>
</view>
<view>为视图容器。<scroll-view>用来定义一个可滚动的视图区域,如果内容超过这个区域的宽或高,就会出现滚动条。上面的代码定义了信息项,布局直观,左侧是一个图片,采用<image>组件,右侧是信息标题、发布部门和发布时间信息,采用<text>组件。通过wx∶for循环解析news数组,逐个取数据并赋给item变量。信息列表中每个item都做事件的绑定catchtap=“bindItemTap”,用户点击时做页面的切换。
wxss是基于css拓展用于描述wxml的组件样式,它具有css的大部分特性,决定wxml的组件该怎么显示。选择器使用规则和css也是一致的,如:
.item-name{
font-size:.75rem;
top:0;
}
为选择所有class含有.item-name的组件并设置上边距为0,字号为75rem。rem(rootem)是wxss在css中原有尺寸单位拓展的相对单位,最终会被换算成px,能让页面界面在不同尺寸屏幕中按比例缩放。
(二)逻辑层的关键代码
逻辑层,顾名思义就是事务逻辑处理的地方。对于微信小程序而言,逻辑层就是所有.js脚本文件的集合。微信小程序在逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。微信小程序开发框架的逻辑层是在JavaScript的基础上做了一些适当地修改,增加App和Page方法进行程序和页面的注册以便更高效地开发小程序。
1.注册程序
App()函数用来注册一个小程序,接受一个object参数,其指定小程序的生命周期函数等。关键代码如下所示:
App({
onLaunch∶function(){
//Dosomethinginitialwhenlaunch.
},
onShow∶function(){
//Dosomethingwhenshow.
},
onHide:function(){
//Dosomethingwhenhide.
},
globalData:‘Globaldata’
})
2.注册页面
Page()函数用来注册一个页面,接受一个object参数,其指定页面的初始数据、生命周期函数、事件处理函数等。关键代码如下所示:
Page({
data:{
text:“Thisispagedata.”
},
onLoad:function(options){
//Dosomeinitializewhenpageload.
},
onReady:function(){
//Dosomethingwhenpageready.
},
onShow:function(){
//Dosomethingwhenpageshow.
},
onHide:function(){
//Dosomethingwhenpagehide.
},onUnload:function(){
//Dosomethingwhenpageclose.
},
onPullDownRefresh:function(){
//Dosomethingwhenpulldown
},
//Eventhandler.
viewTap:function(){
this.setData({
text:‘Setsomedataforupdatingview.’
})
}
});
3.模块化可以将一些公共的代码抽离成为一个单独的js文件,作为系统的一个模块。模块只有通过module.exports或者exports才能对外暴露接口。
(三)微信缴费的关键代码
支付功能作为微信社交软件的衍生品,因其方便快捷被越来越多的年轻人所认可。在基于微信小程序的高校新生预报到系统中,通过微信缴费是非常方便快捷的。学生支付完成后,资金会进入学校的微信账户,超过设定的保留金额后自动提现至对公账户。为便于财务人员对账及退款,系统需记录新生的学号、姓名、交易号、交易时间、交易金额等关键字段,通过支付网关获取微信支付账单,形成准确的缴费记录。
在小程序调起微信支付,首先需要在小程序的客户端获取当前用户的openid,调用支付统一下单API,获取prepay_id和支付签名验证paySign,最后调用wx.requestPayment方法完成支付功能。关键代码如下所示:
wx.request({
url:‘https://websit/service/getPay’,
method:‘POST’,
data:{
no:no,/*交易号*/
fee:fee,/*金额*/
openid:openid},
header:{
‘content-type’:‘application/json’
},
success:function(res){
wx.requestPayment({
‘timeStamp’:timeStamp,
‘nonceStr’:nonceStr,
‘package’:‘prepay_id=’+res.data.prepay_id,
‘signType’:‘MD5’,
‘paySign’:res.data._paySignjs,
‘success’:function(res){console.log(res);},
‘fail’:function(res){
console.log(‘fail:’+JSON.stringify(res));
}
})
},
fail:function(err){
console.log(err)
}
})
(四)智能答复的关键代码
在线咨询模块中的智能答复功能十分便于新生提问并快速获取答案,在很大程度上减轻了咨询服务人员的负担,提高了工作效率。系统根据新生问题中的关键词从FAQ(FrequentlyAskedQuestions)常见问题数据库中检索出对应的或类似的答案,学生也可直接进行在线人工咨询。在设计时,系统在小程序内添加客服消息按钮组件,新生可在小程序内唤起客服会话页面发送问题,已使用过的小程序客服消息会聚合显示在微信会话“小程序客服消息”内,以供查看。关键代码如下所示:
<viewclass=“usermotto”>
<contact-buttontype=“default-light”size=“30”session-from=“weapp”class=“guest-button”>
</contact-button></view>
asyncfunctionsendTextMessage(content,data,access_token){
awaitrequest.postJson({url:'https://api.weixin.qq.com/cgi-bin/message/custom/send?access_token='body:{
touser:data.FromUserName,
msgtype:“text”,
text:{content:content}
},
success:function(res){
console.log(res);
},
error:function(err){
console.log(err);
}
});
}
微信小程序是一个非常具有潜力的新应用模式,较之传统的手机app开发成本更低、速度更快,符合下一代移动互联网产业发展的“微、小、轻”的趋势。高校新生作为最先接受新鲜事物和前沿科技产品的年轻群体,有着天生的好奇心以及丰富的创造力,基于微信小程序开发的新生预报到系统非常适合该年轻群体,应用范围很广。高校作为人才培养的重要基地,合理运用前沿技术也可以大大提高自身服务质量和影响力。
上一篇:PHP在电子商务网站实验课程中的运用
下一篇:转阿里云-关于云虚拟主机windows共享套餐退市通知