响应式网站的实现原理与应用
2019年07月03日
引言
2014年11月12日零点,天猫双十一数据揭晓。天猫双十一交易额突破571亿元,其中移动交易额达到243亿元,物流订单2.78亿,移动端的增长势头是今年双十一数据的最大亮点。这一数字是去年双十一53.5亿的4.5倍,占到总成交量的40%以上。而在往年,这一数据只占到20%左右。蚂蚁金服公布了双十一全天的支付宝移动支付笔数,双十一全天,支付宝移动支付交易笔数达到1.97亿笔,同比增长336%,这一创纪录的数字继续扩大了支付宝作为全球最大移动支付公司的领先优势。目前,能够上网、浏览网页的设备种类繁多,2007年iPhone发布,改变了世界互联网的格局,移动端的流量即将赶超PC流量。主要原因有:
1)手机硬件变得更强。现在智能手机的运算能力相当于阿波罗登月时NASA所有计算机运算能力的总和。
2)手机的网速变得更快。现在Wifi遍地都有,3G、4G时代已经来临。
3)手机中的网站用户体验变得更好。一些能够拖拽、滑动的轮播图等效果可以在手机中展现。而前端开发工程师的工作面临着挑战———如何让设计制作的页面,在各种不同尺寸的设备上浏览都同样美观。即用手机访问sina网址和在PC机上访问界面是一样的,而不是手机版的界面,因而响应式移动互联的建站网页设计应运而生。响应式布局是EthanMarcotte在2010年5月提出的一个概念,实际上是一个网站能够兼容多个终端,而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。淘宝、优酷、携程网已经开始了响应式网页设计。ResponsiveWebDesign追求的就是根据用户设备的不同、用户设备屏幕大小的不同、用户设备朝向的不同,提供不同的网页设计,达到美观的效果。
1 响应式的实现原理
1.1 设备检测
设备检测最简单的方法是用device.js库检测用户设备,引导到不同的网站页面(新浪的策略),新浪网有2种版本:
1)PC版,存放在sina服务器;
2)手机版,存放在sina服务器。当用户输入sina网址时,检测用户的设备,如果用户使用的是PC,那么留在原地。如果检测到用户是手机访问的,跳转到sina网址。其代码如下所示:
<head>
<script type="text/javascript" src="device.min.js"></script>//首先引入device.js库。
<script type="text/javascript">
if(device.mobile()){//检测设备是否是手机
window.location="http://sina.cn";}else{//如果不是手机,访问PC页面
window.location="http://sina.com.cn";}
</script>
</head>
1.2 通过JS检测屏幕宽度,更换样式表(淘宝的策略)
此方法利用Window对象的事件:onload加载完成;onresize调整尺寸;onscroll滚动滚轮;调用changeWidth()函数。functionchangeWidth(){var clientWidth=document.documentElement.clientWidth;//浏览器的宽度if(clientWidth>600){document.getElementById("mylink").href="css/red.css";}else{document.getElementById("mylink").href="css/blue.css";}}
1.3 CSS3中媒体查询,更换样式表(携程网策略)
<link rel="stylesheet" href="css/pc.css" type="text/css" media="(min-idth:600px)">
<link rel="stylesheet" href="css/mobile.css" type="text/css" media="(max-width:599px)">
media属性是媒体查询的属性。
min-width:600px;使用这个样式表的条件是屏幕的最小尺寸为600px。如果屏幕的尺寸≥600px时,使用pc.css样式表。max-width:599px;使用这个样式表的条件是屏幕的最大尺寸为599px。如果屏幕的尺寸≤599px时,使用mobile.css样式表。

1.4 流式布局(优酷策略)
媒体查询有其优越性,但也存在一定的局限性。那些仅使用媒体查询来适应不同视口的固定宽度设计,只会从一组CSS媒体查询规则突变到另一组,两者之间没有任何平滑渐变。为了实现更灵活的设计,能在所有视口中完美显示,需要使用灵活的百分比布局(被称之为流式布局),这样才能让页面元素根据视口大小在各种媒体查询之间灵活伸缩修正样式。
2 响应式设计在“新起点补习班”网站中的应用
“新起点补习班”网站是一个笔者开发用于补习班的信息管理系统。该网站基于B/S模式,采用MVC开发模式进行开发,目前该项目已经实际应用了一段时间,随着补习班学生和家长使用移动终端访问网站的需求不断增加,原有基于PC的页面在移动终端上展示的不足逐渐暴露,为提升网站的用户体验,需要给网站增加适应于移动终端的展示界面。“新起点补习班”网站由于是用ThinkPHP框架开发的,而使用MVC模式的好处是实现分层开发,目前的需求只是在前端展示上提出了新的需求,网站的功能模块基本不变,因此模型M也基本上不需改变,只要将响应式的页面布局技术增加到项目的视图V中即可满足需求,而控制器C也只要增加少量代码即可将后台数据分配在新的视图,因此,在原有项目的基础上,只需为移动端开发相应的前端页面,而在原有的PC端视图上增加设备识别跳转功能。
2.1 PC端实现
根据前面所述的响应式Web设计技术,本文采用设备检测技术实现页面跳转技术,在原有基于PC端的页面的公共Header头文件中加入:<scriptsrc="__PUBLIC__/home/js/device.min.js"></script>
<scripttype="text/javascript">
if(device.mobile()||device.ipad()){
window.location="index.php?m=home&c=mobile&a=new_list";
}
</script>
2.2 移动端实现
由于移动客户端与PC端的屏幕规格不一样,以苹果主导的手机厂商,为了使用户获得完整Web体验(让用户在手机屏幕上,也能够看见完整的PC网页),绝大部分设备都会欺骗浏览器返回一个数值较大的“视口”(viewport),告诉浏览器以980px宽度来显示页面。而通常手机屏幕尺寸在300px~400px之间。因此在移动端的页面需要通过下面方法在网页上来约束视口。
<meta content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport"id="viewport"/>
一个id和name为viewport的meta元标记,表示现在要约束视口。具体约束规则写在content中,每个约束规则用逗号隔开。
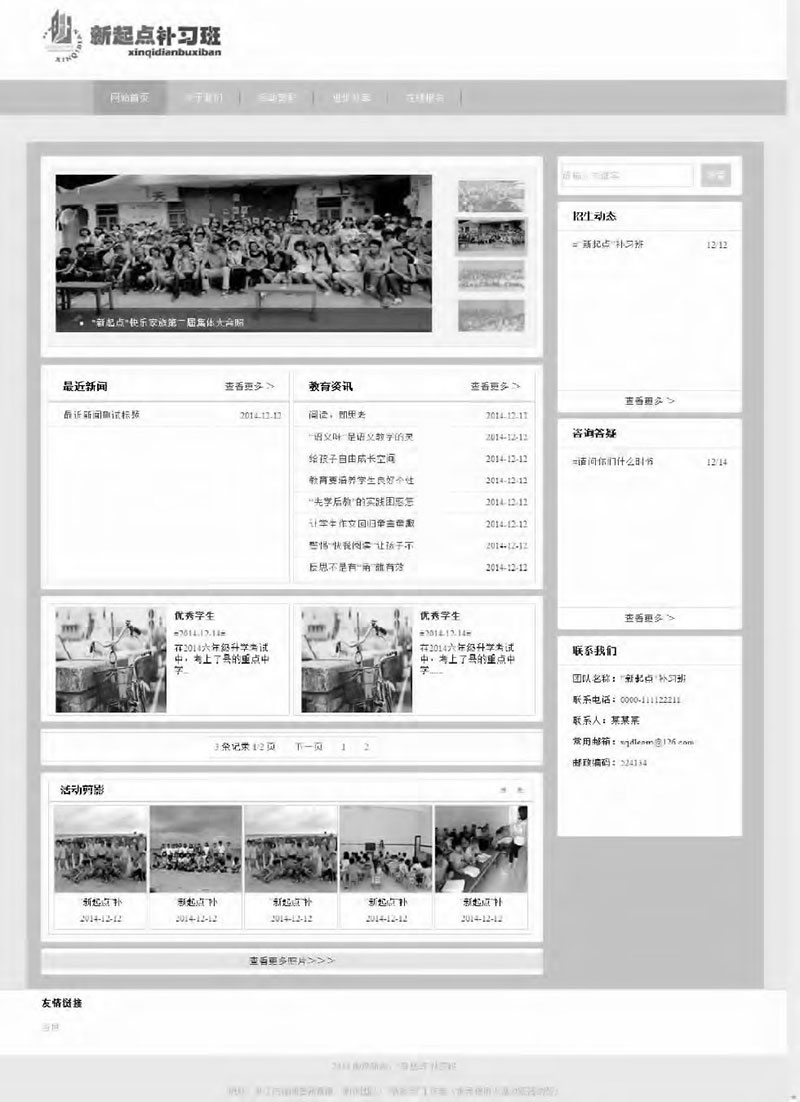
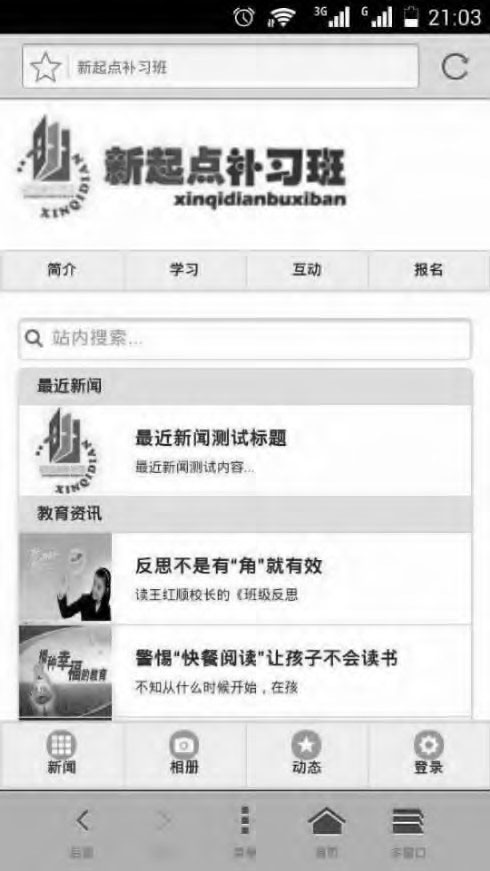
移动页面的设计采用了jQueryMobile流式布局策略,jQueryMobile是jQuery在手机和平板设备上的版本,此框架简单易用。页面开发主要使用标记,无需或仅需很少JavaScript。剩下的工作只需将控制器传过来的后台数据根据需求展现在前端页面,实现响应式网站设计,流式布局能够让苹果手机、Android手机及平板有相同的用户体验,最终网站的效果如图1和图2所示。

图1 PC 页面效果图

图2 移动端页面效果图
3 结束语
传统的APP技术实现相同的效果需要有Android和IOS技术人员支持,开发人员的技术要求较高、开发完Android应用,还得重新开发IOS应用,开发完IOS还得开发WindowsPhone,一个应用不同平台重复开发,从应用开发的角度来说,同样的程序逻辑却不得不在多个平台上使用不同的语言和API重复编码。从代码维护的角度来说,针对同一个项目需要同时维护多份代码,一旦程序逻辑发生变化,将导致大规模的代码修改与回归测试。从经济角度来说,要同时开发和维护多个平台的应用程序,将花费企业巨大的人力和时间成本。而采用响应式技术只要求前端工程师掌握跨平台的移动应用开发技术,跟原有的前端技术差别不大,如果采用MVC模式进行开发,则开发周期大大缩短,响应式布局可以为不同终端的用户提供更加舒适的界面和更好的用户体验,随着越来越多的设计师采用此技术,出现了很多的创新网站,也将出现一些成形的设计模式,根据目前大屏幕移动设备的普及,用大势所趋来形容也不为过。
上一篇:响应式网页设计技术开发的网站让人有印象深刻的体验
下一篇:网站建设中信息内容的组织和构建