如何把SEO搜索引擎优化引入XHTML+CSS网页设计中
2020年03月22日
0引言
SEO是搜索引擎优化的意思。通过SEO优化技术,利用搜索规则,能提高目标网站在相关搜索引擎内的排名,让网站在行业内占据领先地位,从而提高商品品牌的知名度。通过SEO技术,还能够为网站提供生态式的自我营销解决方案。随着WEB2.0设计标准的普及,人们越来越关注XHTML+CSS的标准化设计,它对搜索引擎优化起到明显的作用。本文重点分析如何把SEO引入XHTML+CSS网页设计中,以优化网页结构。
1 搜索引擎优化的作用
据中国互联网网络信息中心(CNNIC)统计,截止2015年末,我国搜索引擎用户规模达5.66亿人,与2014年末相比,增加了4400万人,增长率为8.4%。用户必须通过搜索引擎才能方便地获取需要的信息。有关研究表明,用户在搜索信息时,绝大部分用户只关注目标网站首页的信息,尤其是网站首页的前三条信息。搜索引擎优化的根本目的是提高营销网站在搜索目标网页中的名次,以提高用户对营销网站的关注度和暴光率,也方便用户检索企业和企业商品的信息,方便企业与用户交流和沟通,从而扩大客户规模,拓展网络营销业务,降低企业营销成本。搜索引擎优化具有很高的商业价值。
2 搜索引擎优化方式
虽然利用SEO技术优化搜索引擎,优化方法和策略很多,但主要是站外优化和站内优化两种方式。SEO搜索引擎的外部优化是通过反向链接,把目标网站与用户感兴趣的网站链接,并在网站中的友情链接交换、博客发布、文章投稿、分类目录、广告购买、论坛等栏目或板块中发布目标网站链接信息,使用户方便链接目标网站。站内优化的核心是将网站中的关键词合理地分配到网站的各个页面,以增加网页中关键词的密度,使搜索引擎更容易识别网页的核心内容。在设计网页时,不仅要美化网页页面,更要注意提炼关键词和在页面的布局,因为它是目标网站能否被用户搜索出来的关键。一般把关键词布局在页面标题TITLE标签、META标签keywords属性、META标签属性、主次导航处等位置,并通过网站内链接串联相关页面,方便用户调用相关页面的内容,以提高页面关键词的粘度。
由于网站是由若干网页组成,网页设计是网站建设的基础,必须通过SEO技术设计网页,以提高搜索引擎的优化效果。
3 SEO在网页设计中的应用
随着互联网技术的发展,网页设计技术发生了巨大的变化,从原始的“记事本”式网页设计,到table表格网页设计,再到XHTML+CSS网页设计,以及HTML5的自适应网页设计。本文主要分析利用SEO技术进行XHTML+CSS网页设计的方法。
3.1 XHTML+CSS应用
按照网页结构化标准设计的要求,把网站页面内容文件与其呈现格式文件相分离,简单地说就是用XHTML+CSS格式写所有字体、样式等文件,并把CSS和Javascript置于单独的文件中。用HTML格式写文字内容文件,不使用CSS代码,直接调用外部文件。通过这种方式,能够精简HTML文件代码,降低文件容量;搜索引擎能够更好地索引和识别网站信息,并准确地抓取页面内容。通过XHTML+CSS网页设计,不仅会使网页容量小、页面载入速度快,而且会使网页结构清晰、界面友好。把文字或图片信息的样式文件置于CSS中,搜索爬虫只采集HTML中的信息,能够提高搜索效率;网页的关键词更集中、密度更大。SEO技术更符合W3C标准网页设计的要求。
3.2 网页模块分析
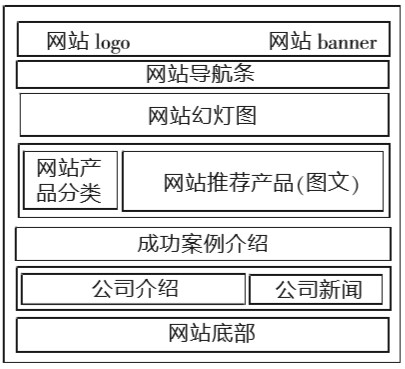
网站首页是网站的脸面,绝大多数用户都从网站首页开始浏览网站。因此,应加强网站首页设计。在设计网页时,应遵循“以用户为中心”和“4W”原则。“4W”的第一个W是“what”,明确网页放什么内容;第二个W是“why”,明确网页所放内容的理由;第三个W是“whom”,明确谁看网页内容;第四个W指“whateffect”,明确网页布局达到什么效果。企业网站页面一般包括网站logo和banner模块、导航条模块、网站幻灯模块、产品列表模块、成功案例模块、公司介绍模块等,其结构如图1所示。

图1网页模块结构图
由于SEO技术优化搜索引擎的目的是方便用户通过关键词检索目标网站,因此,必须按照用户对网页各模块关心程度的强弱,布局页面模块。
1)“企业头部”和“导航模块”,是网页的基本模块,是用户检索目标网站和搜索引擎识别网页面的核心;
2)“网站幻灯图”模块,展示企业核心产品的图片,强化用户的视觉感,突显产品特点,提高广告宣传效果;
3)“产品分类”模块,是用户关心的核心内容。商品分类目录置于页面的左侧,企业推荐产品模块置于右侧,方便用户访问;
4)“成功案例”模块,将企业积累的以往客户名录置于网页,以增强用户的信任;
5)“公司介绍”模块,着重展示企业形象。
3.3网页CSS样式命名规范
按照CSS命名规则命名,不仅方便网站维护和修改CSS代码,而且还能加强搜索引擎的优化和方便记忆。网页的CSS命名规则如表1所示。
表1常用CSS命名规则
| 命名 | 含义 | 命名 | 含义 | 命名 | 含义 | 命名 | 含义 |
| Header | 头部 | Content | 内容 | Footer | 尾部 | Nav | 导航 |
| Subnav | 子导航 | List | 文章列表 | Joinus | 加入 | Partner | 合作伙伴 |
| Logo | 标志 | Sidebar | 侧栏 | Banner | 横幅 | Status | 状态 |
| Menu | 菜单 | Submenu | 子菜单 | Scroll | 滚动 | Search | 搜索 |
| Tab | 标签 | Msg | 提示信息 | Tips | 小技巧 | Title | 标题 |
| Vote | 投票 | Hot | 热点 | Download | 下载 | Btn | 按钮 |
网页中常用名的CSS代码如下:
<body><!--头部开始-->
<divclass="header">
<divclass="logo"></div>
<divclass="banner"></div>
</div><!--头部结束--><!--导航开始-->
<divclass="nav"></div><!--导航结束--><!--幻灯开始-->
<divclass="img"></div><!--幻灯结束--><!--产品开始-->
<divclass="list">
<divclass="list_left"></div>
<divclass="list_right"></div>
</div><!--产品结束--><!--案例开始-->
<divclass="success"></div><!--案例结束--><!--企业介绍开始-->
<divclass="info"></div><!--企业介绍结束--><!--尾部开始-->
<divclass="footer"></div><!--尾部结束-->
</body>按照规则命名和编写标准代码,不仅能保证网页结构清晰、命名规范,而且便于识别和后期修改。
3.4非文本信息的处理
搜索引擎通过名为“spider”的小程序抓取网页。因此,在网站设计过程中,必须重视spider抓取网页的能力。spider仅能读取页面的文本内容,无法选取和处理Flash、图片等非文本信息,也无法识别和处理flash、图片中的文字信息。然而,在网页制作过程中,不可避免使用图片,以增强用户的视觉体验。因此,必须解决spider不能识别和处理非文本信息的问题。采用图文混排方式,并对图片进行SEO技术处理,可以解决这个问题。在img标记中,加入ALT属性,属性内容为图片中的文字内容。例如,在<imgsrc=”1.jpg”alt=”起重机产品图片”/>中,alt的内容就是图片中的文字信息,这样搜索引擎就可以识别和处理图片中的信息,以便于抓取。虽然flash可以使页面更加生动,但是一般尽量不要在网页中使用flash。如果必须使用flash,在flash页面创建供搜索引擎抓取的文本索引页面,并创建超级链接索引到文本页面。由于搜索引擎不能识别js文件,重要的内容不要使用js文件输出,并且尽量不使用iframe框架编写文件。
3.5XHMTL标记语义化
XHMTL标记语义化就是对内容结构化。选择合适的标签,以实现代码语义化,便于开发者阅读和写出更好的代码,方便浏览器爬虫更好地解析内容。通过XHMTL标记语义化和SEO技术,与搜索引擎建立良好的联系,有助于spider抓取更多的有效信息。由于spider依靠标签确定上下文和关键字的权重,应把标题置于权重较大的标签之中。例如,在每个页面只能出现一次H1标签,可以多次出现H2标签,但是H1标签的权重高于H2标签,仅次于title的权重,应把标题置于H1标签而不是H2标签。
上一篇:长尾关键词SEO优化策略及应用
下一篇:AngularJS单页面的SEO静态化的策略与实现