响应式网站的优势和核心技术及设计方法
2020年03月27日
1引言
移动设备种类繁多,有不同的尺寸、不同的分辨率、不同的操作系统、不同的横屏与竖屏切换方法。我们有过在手机中浏览网页需要放大页面的经历,也有当设备为横屏时,网页并没有作出响应的经历,而大多数网站没有必要也没有足够的资金来设计和开发APP,只需要将网页设计成响应式即可。简单来说,响应式就是HTML5+CSS3+JS的技术结合,通过同一个设计方案来兼容不同设备的不同显示方式。通过这种创新的设计理念,可以使众多小型企业以最少的代价满足不同的终端持有者需求,提高用户体验、扩大用户群。
2响应式网站的优势和核心技术
2.1响应式网站优势
人们常见的传统网页就是采取基本的DIV+CSS的制作模式,在不同的设备上,所展示的页面结构、字体大小、图片大小都一致,在尺寸小的显示屏上只能放大之后通过左右滑动才能正常浏览。随着企业需求与用户需求的不断增加,产生了很多伪响应网站。所谓伪响应,也就是看起来可以在不同的移动终端正常显示,可实际上,是为不同的移动设备单独设计的一套网站。这样的网站投入的时间及成本、代码量会相当高。本论文所提倡的响应式最早是由Ethan Marcotte提出的,旨在实现为不同的设备打造不同的设计和开发方案,实现不同设备网页自动响应及调整。它使用的技术实际上就是流式布局、弹性图片以及CSS3的媒体查询的结合。它实现屏幕分辨率自适应及图片的自动伸缩等,是一种全新的设计思维模式。这种思维模式需要从项目需求开始,贯穿到项目组每个人的思想中。其优势显而易见,工作量、成本和维护难度大大减小,而用户体验的舒适感、满意度大大提高。
2.2响应式网站核心技术响应式Web设计所涉及的技术并不是全新的,它和Ajax技术有点类似,它只不过是使用创新的理念来重新认识传统技术——流式布局、弹性图片,并应用CSS3新技术媒体查询和媒体监听技术。
2.2.1流式布局及栅格系统
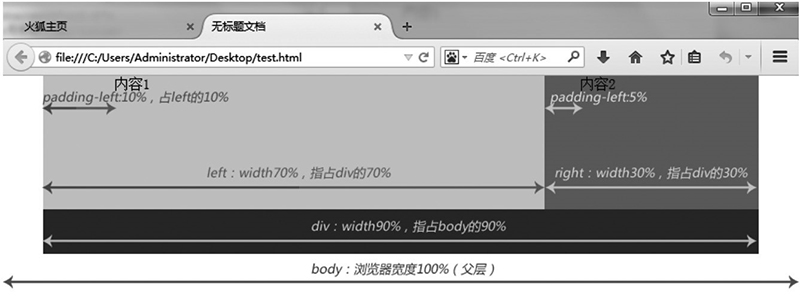
所谓流式布局的意思是不再用像素值或固定值设置盒子宽度,而改用百分比设置宽度的一种布局形式。进行流式布局,可以使网页在一定范围内进行横向缩放,达到相应效果。当子元素的宽度以百分百显示时,参考的是父层的宽度。其中最不好理解的是子元素padding、margin的值,也是参考的父层元素width的值。如图1所示:

图 1 padding、marging 的百分比参考父级元素的 width 值
百分比数值只能出现在width、padding、margin上,边框的宽度不能以百分百显示。所以,在响应式设计中,元素的宽度都是以百分比为单位,同时配合CSS3的属性minwidth、max-width进行设置。
2.2.2弹性图片
弹性图片也属于流式布局的一部分。这种图片设置模式能自动依据输出设备的分辨率不同加载不同类型的图片,来适应不同显示需求,不会造成带宽的浪费。同时,当输出设备类型或分辨率改变时,能及时自动加载对应类型的图片,不会造成视觉上的不适。这里所说的弹性图片指的是插入图片而不是指背景图片。简单来说,图片会随着屏幕或视窗的缩放调整自身大小,但是最大不会超过父元素的尺寸。当图片需要弹性显示时,可以设置img的max-width属性值为100%,且当其实际尺寸超过父元素时,能够根据父元素尺寸的改变相应调整自身尺寸。部分CSS3代码设置示例如下:img{max-width:100%;height:auto;display:block;}
2.2.3媒体查询
CSS3的@media规则是进行响应式设计时较关键的技术。其中Media queries(媒体查询)的作用是探测不同媒体设备或者屏幕分辨率引用不同的样式表,使页面在不改变内容的前提下,通过CSS改变页面样式来适应移动终端。下面对媒体查询的使用进行详细描述。
可以将多个媒体查询写在一个样式表中,也可以通过链接多个样式表来进行媒体查询。如下代码:
@media screen and(min-width:640px){nav{width:20%;float:right;}}
或者
<link rel="stylesheet" type="text/CSS" href="style_max.CSS" media="screen and(min-width:960px)">设置多个样式表有利于资源组织和后期维护,一个样式表里多个媒体查询可以提高页面效率。比如,iPad用户随时有可能切换屏幕,为了保证在极短时间内页面作出响应,应选择效率较高的方式。
3响应式网站的设计方法
响应式的设计方式非常多,可以使用原生态的HTML5+CSS3的方式,也可以借用CSS框架进行搭建。对于专业的开发人员,使用CSS框架无疑可以提高效率、加快开发速度。所谓CSS框架就是开源的用于前端开发的工具包,包含常用的响应式表单样式、导航样式、页面排版样式、字体排版样式。开发过程中,开发人员只需要为标签加上对应的类(class),就可以快速得到该元素的所属风格,如果需要修改,只需修改对应的类即可,并且目前较为成熟的CSS框架拥有较高的通用性和较好的兼容性。目前流行的CSS框架越来越多,如Elements、YUIGrids、Blueprint、Compass等。而本文要介绍的Bootstrap框架,是Web开发的首选。
3.1Bootstrap介绍
Bootstrap是一个开源的框架,它包含了丰富的组件,比如常用的下拉菜单、按钮组、导航条、栅格化排版、缩略图、进度条、表格、表单、JQuery交互插件、弹出框、滚动条等。它所有的自定义CSS样式都包含了响应式的核心,如流式布局、弹性图片、媒体查询。所以掌握了前面提到的响应式核心技术对使用Bootstrap技术制作网页,有非常大的优势。开发者根据Bootstrap所提供的基本组件,可以快速搭建一个模块化的功能齐全的风格统一的网站,并且减少测试网页兼容性的工作量。
3.2Bootstrap的优势
在制作传统网站时,通常习惯进行CSS初始化及全局样式设置。在Bootstrap框架中也一样,当然Bootstrap已将全局样式完成,不需要去写代码。作为前端开发人员都拥有归零思想,但在实际项目中,归零样式后会存在潜在Bug(如em归零后,显示出的不是斜体)。而Bootstrap是轻量级的CSS代码库,其并没有一味覆盖原有的样式,而是更加重视归零有可能产生的Bug(如body、form的margin等),保留部分浏览器的基本样式,消除部分潜在的Bug,提升一些细节体验,降低了开发难度。为了能快速对页面进行布局,Bootstrap有完备的“移动设备优先”思想的栅格系统,随着屏幕尺寸或视口尺寸的增加,系统会自动平分为最多12列,通过设置断点,对每种移动设备尺寸都定义了对应的CSS类来进行栅格化设置。比如当超小屏幕(手机<768px)分为一列可以使用.col-xs-1;小屏幕(平板≥768px)分为2列可以使用.col-sm-2;中等屏幕(桌面显示器≥992px)分为3列可以使用col-md-3;大屏幕(大桌面显示≥1200px)可以使用col-lg-4。在网页交互方面,Bootstrap也提供了JavaScript库,通过引用基本库,开发者可以轻松完成窗口警告框、滚动条、组件的交互及友好的用户提示、表单验证等。另外,Bootstrap还提供了多种主题任开发人员选择,有助于快速套用CSS样式,开发出具有良好用户体验的响应式页面。
3.3Bootstrap的应用步骤
3.3.1基础工作要使用Bootstrap作为制作工具,首先得在body最后面最先加载jQuery.min.js文件(注意版本号),这是一个基础包,必须放在所有js文件的最前面。
3.3.2套用基本模板
根据网页结构,寻找最接近的基本模板及全局化样式,并通过修改基本模板以符合网站需求。
3.3.3合理的栅格系统
根据用户需求所设计的网页选择合理的栅格系统,根据设计稿完善模块及组件,并可以在chrome的模拟设备上进行测试,检测是否能实现响应。
3.3.4自定义CSS
根据网页设计稿,优化自定义的组件代码结构,结合HTML5标签使之语义化,通过对原生CSS的添加和修改或自定义class(与传统DIV+CSS方式相似),达到与设计稿一致的效果。当与默认的CSS样式产生冲突时,可以就依照CSS的就近原则为其增加类,并重新定义默认样式。如<imgsrc="..."class="img-rounded">,可以在其基础上重新改为<imgsrc="..."class="img-roundedimg-size">,增加一个imgsize的类重新定义样式。
3.3.5交互效果
要想网页炫丽,需要应用到CSS3+jQuery的交互效果。开发者可以优先使用Bootstrap提供的JQuery插件实现常见的动画及交互效果,之后再加入其他JQuery插件提高代码利用率及优化网页。
4结语
Bootstrap以它的开发速度及效率获得了大部分前端开发人员的青睐,响应式网站具有的优势性及必要性也推动了整个设计行业的发展。目前类似的CSS框架越来越多。Web作为时下最流行的动态媒介,惊人的多样性和变革速度使众多的网页设计师及前端设计爱好者接受它。随着Apple Watch的上市,可以预期,未来的各种新型设备会接踵而来,这为前端设计人员带来挑战。响应式设计已向挖掘Web潜能的方向迈出了一小步,更多的问题等待发现并解决。
上一篇:AngularJS单页面的SEO静态化的策略与实现
下一篇:基于服务设计理念的B2C电子商务网站设计