常用网站优化方法和测试工具
2019年12月29日
随着网络的发展和信息获取设备的普及,越来越多的组织机构都建立了网站,网站的内容也日益庞大,网站的设计与载入效率直接影响用户获取信息的效率。因此,如何对网站进行优化、提速以便用户顺利获取信息,便成了网站设计者的重要课题。
对于已有网站,如何不大动干戈改动代码而达到优化提速的效果呢?本文结合笔者的工作实际,以PHP构建的国际海事信息网为例,谈谈网站优化中一些事半功倍的经验。
1通过测试找出网站的薄弱环节
调查显示,如果网页的载入时间超过4秒,则访客会选择离开。在网站外部网络和服务器硬件一定的情况下,借助网站内部优化提高网站载入速度是一个较为可行的办法。这里介绍一个流行的在线测试的第三方网站——GTmetrix。
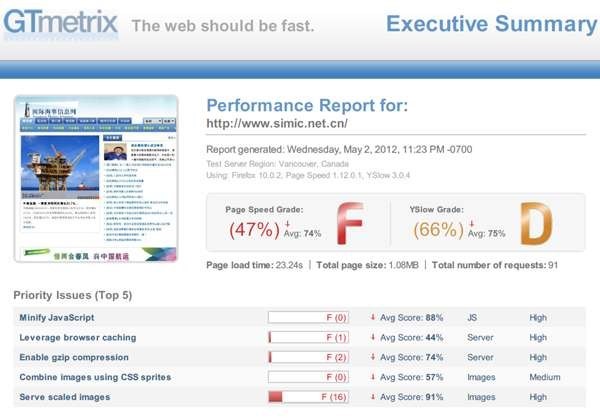
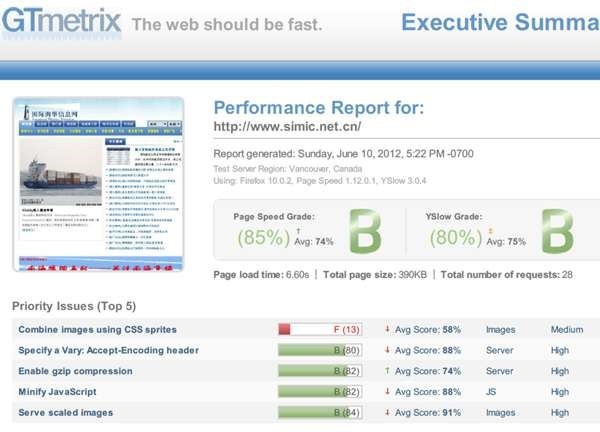
GTmetrix使用Google Page Speed和Yahoo Yslow来对网站进行评级,提供可行性建议来帮助改善网站性能。以下为优化前的国际海事信息网截图(图1):

网站载入时间长、请求数多,速度评级仅为F级,YSlow也仅为D级。根据GTmetrix给出的建议可以通过减小JavaScript代码、启用浏览器缓存、启用gzip压缩、优化CSS代码等提升网站的速度。下文根据GTmetrix网站给出的优化建议并结合笔者的工作经验,列举常见的优化办法。
2常用网站优化方法
2.1 使用php_speedy插件合并CSS/JS文件
网页出于排版和功能需要,会通过link和script代码方式载入CSS和JS文件,特别是网页界面设计优美并具有丰富客户端功能的网页,往往需要载入多个CSS和JS文件,这类方式会增加网页的连接数,降低网页载入速度。
一种非常简便高效的办法是,我们可以通过使用开源的php_speedy插件,将网页所需的多个CSS、JS文件自动合并为单个php格式文件,显著减少网页载入时的请求数、减小文件大小,提升网站载入速度。
首先将下载php_speedy文件目录上传到网站根目录,删除其中的index.php和install.php文件,修改config.php中相应参数(见下文),并将文件目录改为“可写”状态;最后在需要整合的php网页首部加入:“require('/home/www/php_speedy/php_speedy.php');”,网页尾部加入截止语句:“$compressor→finish();”即可,其中“/home/www”为网站的发布目录。
config.php的配置代码(部分)举例如下:
## Path info
$compress_options['document_root'] = "/home/www";
$compress_options['javascript_cachedir'] = "/home/www/ php_speedy /";
$compress_options['css_cachedir'] = "/home/www/ php_speedy /";
## Minify options
$compress_options['minify']['javascript'] = "1";
$compress_options['minify']['page'] = "1";
$compress_options['minify']['css'] = "1";
2.2 使用Lazyload插件延迟载入图片
对于图片较多的网页往往载入缓慢,为了提升用户体验可以借助图片的延迟载入,只载入首屏的图片,待用户浏览到网页的其
他位置时再载入相应图片。
要实现这一效果可以借助jquery的插件lazyload延迟图片的载入,只有当图片实际显示时才载入,用于加快网页的载入速度。先用一个1*1的灰度文件代替预载入的图片,留够图片的长和宽,并将图片的实际地址保存在“data-original”属性中,如下文格式:
<img src="images/grey.gif" data-original="images/ad.jpg" width="200" height="50"/>
最后将以下代码加到网页尾部即可实现延迟载入功能(需要预先下载jquery 和lazyload的js文件到指定目录):
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/jquery.lazyload.js"></script>
<script type="text/javascript">$("img").lazyload({ effect : "fadeIn" });</script>
2.3 启用GZIP压缩传输
通过开启gzip的压缩传输,节省带宽,提高网页载入速度,可以提高全部网页的载入效率。首先修改php.ini文件,修改一下两个参数:
zlib.output_compression=On zlib.output_compression_lever=6
其次修改httpd.conf文件,去掉一起代码注释:
LoadMedule deflate_module modules/mod_deflate.so 最后重启apache服务即可实现gzip压缩传输。
2.4 启用浏览器缓存
通过设置网页各元素的浏览器缓存周期,在这些元素未到期前,直接调用本地缓存,减少从服务器下载的字节数,提高网页打开速度,可以提升全站的网页载入速度。
首先安装 mod_expires 用于定义网页各元素缓存,安装成功后 httpd.conf 中会自动增加以下代码:LoadModule expires_module modules/mod_expires.so。
另外,增加以下代码用于详细定义各元素的缓存周期:
<IfModule mod_expires.c>
ExpiresDefault A900
ExpiresByType image/bmp A2592000
ExpiresByType image/gif A2592000
ExpiresByType image/jpeg A2592000
ExpiresByType image/png A2592000
ExpiresByType image/x-icon A2592000
ExpiresByType application/x-javascript A2592000
ExpiresByType application/javascript A2592000
ExpiresByType text/javascript A2592000
ExpiresByType text/js A2592000
ExpiresByType text/css A2592000
ExpiresByType text/html A900
</IfModule>
2.5 适时采用静态化网页对于一些访问量大又需要读取多个数据库表文件的网页,发布成静态网页是提高网速的一个非常有效的办法。笔者通过Ajax发布静态网页,发布静态网页的核心代码如下:
$url=$_GET[url]; $html=$_GET[html];
ob_start(); include $url;
$content=ob_get_contents(); ob_end_clean();
$fp=@fopen($html,"w") or die("failed to open the file"); if(@fwrite($fp,$content)) { echo "+OK"; } else { echo "-ERR";
} fclose($fp);
2.6 规范代码编写通过优化代码编写,借助细节可以提高网页的速度评级,比如明确图片的width和height值减少网页计算排版的时间、将网页内的javascript放到网页底部等。
3借助工具找到网速瓶颈
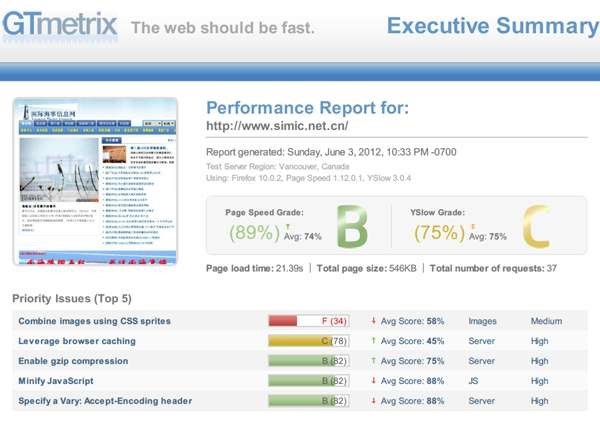
经过以上优化办法,对于大多数网站的载入速度和评级都会上一台阶,但是个别情况下,网站代码的设计问题会严重拖累载入速度,国际海事信息网就遇到这个问题。如图2所示,对比图1,网站的速度评级已由F级升至B级,YSlow也由D级升为C级,但是网页载入时间仍然超过21s。

对于这种情况需要去分析网站的源代码,找出网页运行缓慢的瓶颈。结合笔者的工作经验,可以采用Xdebug+WinCacheGrind 第9卷第08期 (2013年03月)ComputerKnowledgeandTechnology电脑知识与技术组合测试网页源代码。以下是安装部署简要过程。
1)在Xdebug官网http://xdebug.org/下载php_xdebug-2.1.2-5.2-vc6.dll
2)复制到php安装目录下的ext目录,并改名为php_xdebug.dll
3)修改php.ini文件,开启Xdebug调试,代码如下(其中“D:/temp/profile/”为供分析用文件的输出路径): extension=php_xdebug.dll
[Xdebug]
zend_extension_ts="D:\Code\library.www\php5\ext\php_xdebug.dll" xdebug.extended_info=0 xdebug.auto_trace=On xdebug.auto_profile = on
xdebug.trace_outpuf_dir="D:/temp/profile/" xdebug.collect_includes=On xdebug.show_mem_delta=On xdebug.profiler_enable=On
xdebug.profiler_output_dir="D:/temp/profile/" xdebug.remote_enable=0 xdebug.collect_return=On xdebug.colletc_params=On
xdebug.profiler_output_name = cachegrind.out.%s
4)重启apache后访问某网页,在输出目录中会出现以下类似文件:
cachegrind.out.D__Code_simic.net.cn_www-20120613_news_show_php
5)通过WinCacheGrind分析上述文件,下载地址如下:
http://nchc.dl.sourceforge.net/project/wincachegrind/wincachegrind/wincachegrind-10.0.0.14/WinCacheGrind.exe
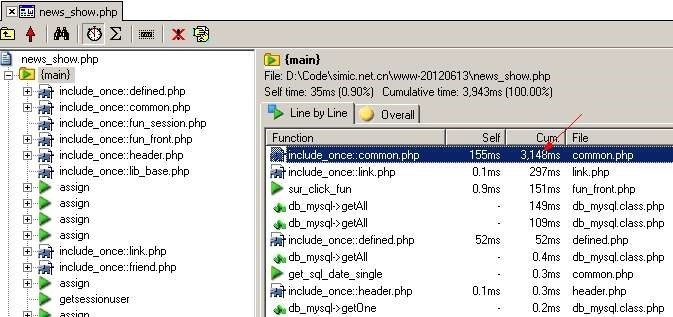
借助以上两组工具,可以发现运行中的瓶颈(查看Cum列),如图3所示:

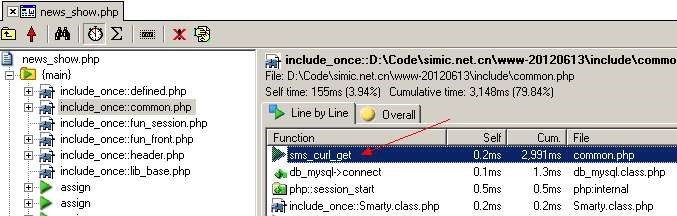
可以进一步打开箭头所指该文件查看具体函数的运行时间,如图4所示:

通过上述工具发现箭头所指的sms_curl_get函数运行缓慢(2.99s),找出根源后根据实际情况修改,网站速度立刻改观,由21s降低为6.6s,速度评级和YSlow级别也有所提高,如图5所示。

4结束语
网站吸引用户的根本是充实的内容、鲜明的特色和合理的布局,但在信息高度发达的今天,速度关乎一个网站的生命。该文提到的优化办法和测试工具,旨在抛砖引玉,希望能对网站设计人员在网页载入和代码优化方面有所帮助,从而提升网站的用户体验,提高网站的竞争力。
上一篇:网站后台建设中PHP技术的应用优点分析
下一篇:基于响应式网页设计的广告网盟门户网站