基于响应式网页设计的广告网盟门户网站
2020年01月04日
引言
根据中国互联网络信息中心(CNNIC)发布的最新《中国互联网络发展状况统计报告》显示,截止2015年6月,我国网民规模达6.68亿,互联网普及率为48.8%。其中,手机网民规模达5.94亿,使用手机上网的人群占比达到88.9%。随着手机网民数量的不断攀升与智能移动设备的普及,互联网入口分散化的趋势日益明显,手机、平板电脑等终端成为人们获取信息来源的主要入口与途径。然而,使用移动设备浏览传统PC端的网站内容,存在着屏幕尺寸受限导致的内容缺失,网速差异造成的加载缓慢,操作习惯不同造成的浏览障碍,技术标准不同造成的JS、Flash兼容异常等问题,很大程度上导致页面浏览受阻,影响网站信息的传达与呈现。基于此背景,原有的为适应电脑端显示而设计的传统网站页面已经不能够在尺寸多样的移动设备中保持最佳的浏览体验。如何优化网站页面显示,保持用户体验的延续性,成为越来越多网站在进行门户设计时考虑的重要因素之一。由于商业模式的不同,网站的目标用户群体与服务内容各有差异,进行移动端适配时采用的方案往往不尽相同。本文以B2B电子商务网站为例,探讨引入响应式网页设计,解决移动端网站构建中多终端适配的策略方案。
1 B2B电商门户网站改造需求
B2B全称为BusinesstoBusiness,与C2C(CustomertoCustomer)的大众化交易不同,特指企业与企业间的业务合作。B2B电子商务模式的含义,从参与者角度看,表示商务活动的参与者角色与各角色间相互关联的一种形式,从服务者角度看,可以理解为电子服务内容及其如何实现盈利的一种描述形式。B2B电子商务门户网站,是从企业合作角度出发,基于不同领域的商业类型差异,对业务合作的正常开展起到促进与支持作用的综合性网站平台。基于该类网站面对的客户类型多样,合作信息交换依托网站为载体的背景,考虑到客户访问场景与浏览设备的不同,该类网站在设计时需要实现对PC与移动端的全局适配,以保障业务的正常开展。广告网盟是B2B电子商务领域中,专注于互联网流量获取与流量变现,连接需求方与供应方的互联网广告交易平台。其业务流程的闭环依次为客户联络、商务谈判、客户接入、合作开展、数据查看、交易结算。本文以广告网盟中优盟的网站构建为例,分析多平台兼容过程中的适配策略方案。优盟原门户网站两年前建立(图1),随着商业合作的拓展,客户类型逐渐增多,浏览网站时使用的访问设备也开始多样化。原网站由于架构限制,不具备适配移动端设备的能力,无法提供最佳的页面访问体验,限制了业务拓展和客户服务。因此,需要从优盟的商业合作需求出发,对门户网站进行升级,以更好地适配移动访问设备。

图1 优盟旧版网站首页
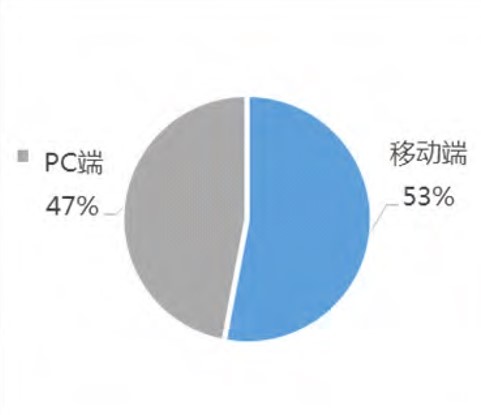
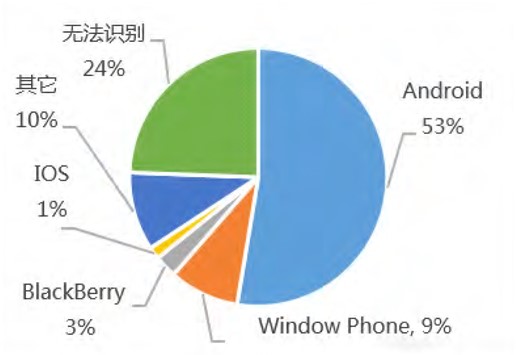
从商业模式角度考虑,优盟平台网站在商务合作过程中,主要承担营销与服务两大核心功能。营销功能以业务介绍为主,定位于合作模式宣传与新用户拓展。该部分主要侧重信息的输出,呈现方式多为静态文案,内容展示与页面布局是该类网页设计的重点。用户交互除登录模块外,多采用轻量化设计。服务功能则侧重合作数据显示与客户信息获取,如账户数据,付款信息等,交互形式较营销页面较多,信息维度也更为多样。从用户行为角度看,分析网站用户访问流量来源可以看出(图2),来自移动端(手机+平板电脑)的访问比例已超过一半,这其中来自智能设备的访问用户占比超过66%(图3)。随着智能终端成本的不断下降与移动互联网发展的趋势,可以预见这一比例将会继续攀升。综合各项分析,广告网盟移动门户与传统PC门户的访问需求差异体现在:(1)基础用户需求一致,细分需求侧重不同。合作数据查看是二者通用的高频需求,但对于移动端而言,轻交互模块使用频率更高。(2)来自移动端的新访客更多,对营销页面的关注与了解意愿更强。针对上述特性,在构建移动门户网站时,选择合适的构建策略尤为重要。

图 2 网站用户访问流量来源

图 3 移动端访问设备类型
2 移动门户网站构建策略方案
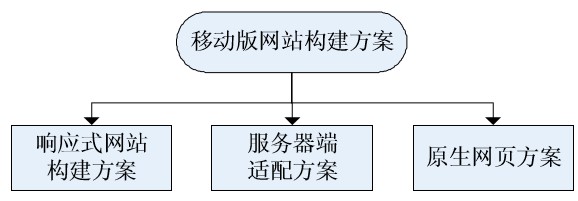
互联网行业移动版网站构建策略方案主要分为响应式网页方案、服务器端适配方案和原生网页方案(图4)。三者在自身特性、实现方式与构建成本等方面各有不同。

图 4 移动版网站构建方案
2.1 响应式网页构建方案
响应式网页设计由EthanMarcotte在AListApart上提出,是近几年出现的新的设计解决方案。响应式网页设计的理念是让网站页面能够根据访问设备、使用场景、用户行为的不同,自动进行内容与版式的布局与适配,从而实现页面显示的最优化的方法。采用该方案能够解决屏幕尺寸受限导致的内容缺失及技术标准不同造成的JS、Flash兼容异常的问题,对PC用户的操作习惯也做了相应调整以实现兼容。响应式网页设计主要由流式布局(FluidGrids)、自适应图片(ScalableImages)、媒介查询(MediaQueries)三样技术构成。它依靠前端HTML5和CSS代码,使用百分比布局创建流动的弹性界面,同时使用媒体查询来限制元素的变动范围,使用动态图片调整页面信息显示,从而实现了对不同参数的访问设备进行最优适配的网页解决方案。响应式网页设计的优点是:全终端共用一套网页代码,不需要服务器资源的额外支持,即可实现移动终端平台覆盖的最大化。在开发、运营、维护成本经济高效的基础上,保持了桌面端与移动端用户体验的一致性。在移动用户对网站的功能和内容有着与桌面用户高重合度的需求,且网站类型偏重信息呈现而轻交互的情景下最为适用。
2.2 服务器端适配构建方案
服务器端适配方案,是网站服务器通过获取用户访问请求中的设备参数,由对应组件进行识别并动态生成HTML、JS、CSS、图像等资源文件并返回,实现移动端显示。同样能够解决页面显示及不同终端的适配问题。服务器端适配方案的优点是通过判断设备参数返回最适合的展示数据,从物理层面真正达到各个平台的显示最优化,是更加真实的多终端适配方案。但相较而言,它也有着不能忽视的缺点:前端JavaScript逻辑需要分别对PC与移动设备兼容,对UserAgent参数判断、资源异步加载要求高。此外,由于搜索引擎爬虫对服务器相应的门户网站支持有限,不利于网站进行针对性的搜索引擎优化。由于该方案前后端均需要额外的开发成本,因而没有成为行业通用方案。
2.3 原生网页构建方案
原生网页解决方案,即独立开发移动版网站并启用新的子域名实现移动门户网站搭建,以此和PC版网站区分。国内部分门户如新浪网(http://m.sina.com)即采用该种方式。该方案对移动端设备进行单独设计并适配,不受PC网站的束缚。原生网页解决方案由前端服务器对访问请求中携带的设备参数进行分析,以URL重定向的方式在移动网站和PC网站间选择并跳转。该方案从物理层面实现了PC与移动访问请求的区分,能够提供最佳的访问体验,适合运用于用户属性需要清晰区隔,或受客观网络环境限制需要对移动版网站进行简化的条件下。同样,该方案也有着先天劣势,由于采用两套架构,在网站开发、维护、运营投入方面有着较高要求。在国内外PC与移动互联网逐步融合的趋势下,从中长期角度看采用该方案需愈加谨慎。广告网盟门户网站作为B2B电子商务网站的一种,兼具营销与服务双重功能,侧重信息传达与效果转化,以文字信息的输入作为核心交互需求,同时面向移动与桌面用户。通过对上述三种方案的分析,结合广告网盟门户网站的定位与需求,采用响应式网页设计作为兼顾当下与未来移动互联网趋势的门户网站解决方案。
3 基于响应式网页设计的广告网盟门户网站
针对桌面设备与移动设备分辨率参数的不同,进行广告网盟门户网站设计时,采用网格系统完成了不同显示端的页面布局。由于优盟主页结构较为简单,功能划分清晰,因此可以采用等比例缩减元素尺寸的方法,来确定门户页面架构。图5和图6分别为PC门户页面架构和移动端门户页面架构。

图5 PC门户页面架构

图6移动端门户页面架构
对于页面布局调整,通过对不同的视口使用不同声明来实现,对宽度大于768像素的视口,使用媒体查询为其制定规则,默认页面布局采用PC版本,对于宽度在768像素以下的视口,默认采用移动设备布局,且不再显示合作伙伴信息,导航栏采用默认隐藏处理,通过单击形象化按钮打开,节省了屏幕空间。基于响应式网页设计,完成了如图7、图8所示的PC与移动设备显示页面的高保真原型图。

图7 PC页面高保真效果图

图8 移动页面高保真效果图
对于不同的访问设备,网站主页可以自动进行内容与版式的布局与适配,实现页面显示效果的最优化。图9、图10、图11分别为优盟主页在PC端、平板电脑端、手机端的适配效果。

图9 PC端首页效果图

图10 平板电脑端首页显示效果图

图11 手机端首页效果图
4 结语
经过移动版网站构建方案分析与验证,新版网站采用响应式网页设计方案投入开发,解决了移动版网站多终端适配的问题。相比传统桌面版网站,响应式设计在较低的成本下实现了较快的开发速度和较强的可适配性,为广告网盟类门户的开发提供了新的思路,对新用户获取与业务拓展,将会带来显著帮助。响应式网页设计作为除移动App外互联网浪潮下的又一趋势,以其明显的优势正在被各行各业所接受,随着响应式技术的成熟,必将会在更多的领域得以推广与应用。
上一篇:常用网站优化方法和测试工具
下一篇:简单几步教你学会SEO网站优化