响应式网站建设的研究与应用
2019年12月23日
1.引言
2014 年最近一个季度手机网民的规模达到 6.2 个亿,从活跃网民这块统计到,如果从接通无线互联网来说的话远远不止这个数字,意味这中国有 12 亿左右的手机用户,过半是手机网 民。这些数字无疑都在表明越来越多的人青睐于移动设备,当用户想通过手机来完成 PC 页的操作,一旦 PC 页不作任何处理,那么页面体积大、兼容性差等等的缺点会导致用户放弃这个请求,响应式网站应然而生。
2.响应式网站的论述
2.1 响应式 web 设计的理念
响应式 web 设计的理念是这样的:集中创建页面的图片排版大小,可以智能地根据用户行为以及使用的设备环境(系统 平台、屏幕尺寸、屏幕定向等)进行相对应的布局。它使用了弹 性网格和布局、图片、CSS media query 等等,无论用户使用的是什么移动终端设备,页面都能自动切换分辨率、图片尺寸及相 关脚本功能。
2.2 响应式设计的优劣势
响应式设计的优势在于以下几点:第一,开发成本低,门槛 低,无需安装成本,迭代快;第二,跨平台和终端且不需要分配子域;第三,本地存储。利用该特性将数据保存在本地,减少了传输过程中重要信息的泄露;第四,兼容性大,操作灵活。但是相应的缺点也会伴之而生:第一,兼容各种移动设备 工作量大,效率低下;第二,代码累赘,加载时间过长;第三,容易改变网站原有的布局结构。
3.建设响应式网站的方法
3.1 响应式网站开放工具 sublime text
Sublime Text 是一款跨平台代码编辑器,从一开始的 1.0 到 3.0,渐渐演变成现在各平台首选的 GUI 编辑器。它可以安装各种插件来完成自己的工作,具有强大的扩展性。许多人还会把 Vim 编辑器和 sublime text 一起使用,这是因为一个是命令行环 境另一个是图行界面环境下的最佳选择,两者能带来你所想不到的效果和效率。Sublime Text 拥有漂亮的用户界面和强大的功能,可以自定义键绑定,菜单和工具栏。Sublime Text 的主要功能包括:拼写检查,书签,完整的 Python API ,Goto 功能,即时项目切换,多选择,多窗口等等。
3.2 实现响应式网站的相关技术
HTML5。2014 年 10 月 29 日,万维网联盟宣布,经过几乎 8 年的艰辛努力,该标准规范终于最终制定完成。html5 是超文本标记语言。和以前相比,多了几个标签,有利于定义重要内 容;能给站点带来视频和音频;能有效的替代 FLASH 和 Sil- verlight;可移植性好等等许多优点,这些优点有助于我们对 web移动的开发。 CSS3。层叠样式表,在网页制作时采用层叠样式表技术,可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。 只要对相应的代码做一些简单的修改,就可以改变同一页面的不同部分,或者页数不同的网页的外观和格式。
PHP。一种 HTML 内嵌式的脚本语言,可以用于管理动态内容、支持数据库、处理会话跟踪,甚至构建整个电子商务站点。它支持许多流行的数据库,包括 MySQL、PostgreSQL、Ora- cle、Sybase、Informix 和 Microsoft SQL Server。
Bootstrap 前端框架。是 CSS/HTML 框架,提供了优雅的 HTML 和 CSS 规范,它即是由动态 CSS 语言 Less 写成。Bootstrap 一经推出后颇受欢迎,一直是 GitHub 上的热门开源项目,包括 NASA 的 MSNBC(微软全国广播公司)的 Breaking News 都使用了该项目。

3.3 实现响应式网页布局的方法
使用 viewport meta 标签。代码如下
<meta name="viewport" content="width=device-width,initial-scale= 1,maximum-scale=1" />
把这段代码嵌入<head>标签里,为了让网页符合屏幕的分辨率。
加载兼容文件 JS。代码如下
<! --[if lt IE 9] >
<script src = "https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv. js"></script>
<script?src = "https://oss.maxcdn.com/libs/respond.js/1.3.0/respond. min.js"></script>
<![endif]-->
这是由于 IE8 不支持 HTML 和 CSS3 Media。
进入 CSS3 Media 写法。
@media screen and (max-width:?960px){body{background:yellow;}}
当浏览窗口宽度小于 960 像素时,这个样式被引用。
@media screen and (max-device-width:960px){body{background: red;}}
当浏览窗口宽度等于 960 像素时,这个样式被引用。 @media screen and (min-width:960px){body{background:yellow;}} 当浏览窗口宽度大于 960 像素时,这个样式被引用。
还有许多方法值得我们好好去研究和应用,比如检测浏览器可视宽度和高度的比例、设备颜色索引表的颜色和屏幕或打印机的分辨率等等;当然也还有许多问题等待我们去解决,比如处理响应式图片、调用本地文件系统和对 PC 事件的兼容等等。
4.响应式网站的应用
4.1 项目简介
网络便利超市“校宿购”,是针对学校建立的一个 OTO 电子商务网站,主要通过线下的仓储式超市与线上的电子商务平台,实现销售学生所需的一切生活物品。为学生提供网上订货, 线下即时送货的便利服务。用户可以通过 pc 端或者移动端访问本网站并且完成订货功能。由于响应式网站的页面能自动切 换分辨率、图片尺寸及相关脚本功能,能够很好的适应校园内学生或老师所有的不同类型的移动终端。因此,响应式网站应 用于针对学校建立的一个 OTO 电子商务网站,能够很好地实 现销售学生所需的一切生活物品。
4.2 系统设计
系统分为两大模块: 前台系统和后台系统。前台系统即用户购买商品系统, 主要模拟购物者在超市所发生的行为。
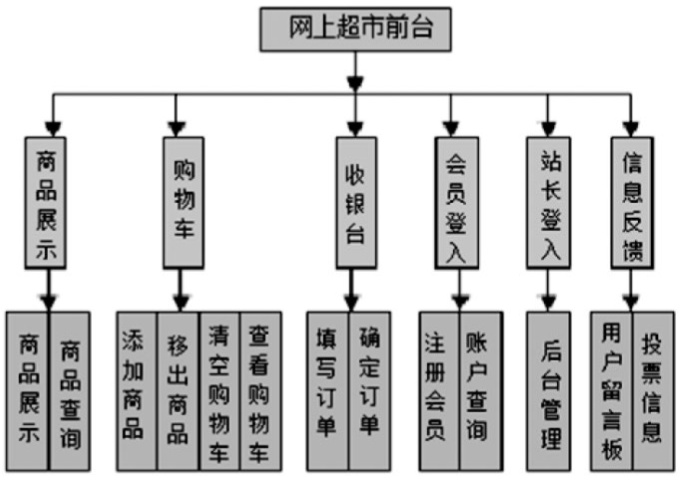
后台系统即管理员系统, 主要模拟超市的管理员进行商品添加、商品删除、商品分类管理和客户留言回复等工作。根据上述方法将本网站建设成响应式网站,先设计数据库,然后设计前台页面再设计后台页面,最后进行测试。 前台购物系统:用户使用的系统,模拟购物者在超市购物所发生的各种行为,主要包括超市商品的展示、查询、购物车、 结帐、客户信息收集等子系统。本系统前台共分以下 6 大部分: 商品展示、购物车、收银台、会员管理、管理员登入、信息反馈。 后台管理系统:整个超市系应用系统的正常运行和信息的更新的重要部分,功能分为新增商品、定单管理、商品推荐、删除商品、留言回复等。为了防止非法用户访问后台系统, 本系统中在后台管理的每个文件中都设置用户的判断, 如果不是管理员用户则无权访问管理页面。这样就避免了非法用户通过直接输入管理页面网址进行访问的情况, 提高了系统的安全性。
详细图 1 所示:

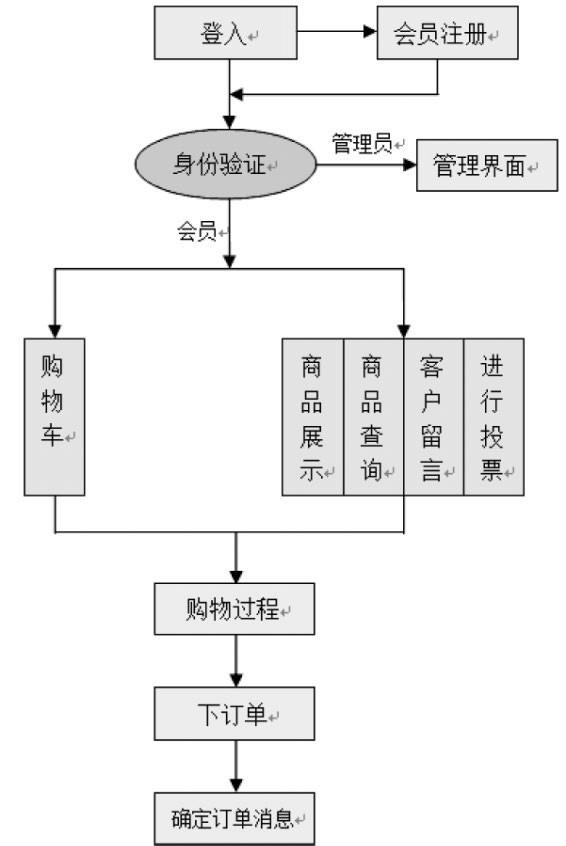
4.3 业务流程图
如图 2 所示:

5.小结
随着移动互联网的持续发展,建设响应式网站是趋势的必然,虽然它存在缺点和不足,却也是目前唯一能满足移动互联网的关键要求。响应式网站带给我们不一样的视觉感受,虽然用户体验不是最完美的,但也给了我们一个新启示。随着越来越多的设计师参与,我们有理由相信将来会有更多基于响应式 Web 设计的网页的产生,而且现在这些目前不能的解决的缺陷也会随着他们一起被挖掘和讨论最后消失不见。不排除将来还会有很优秀的解决方案可能和响应式网站没有任何关系,让我们一起跟着时代的发展去看看吧!
上一篇:基于互联网理念的网站建设课程教学模式的创新研究
下一篇:网络营销也必将成为企业营销的主旋律